Buick - Unified Device List



My Roles
Product Design
Manage Stakeholders
The Team
1 Product Designer
1 Localization Eng
1 Product Manager
Many Developers
Tools
Figma
Usertesting.com
Timeline
6 months
Date
2023
My Roles
Product Design
Manage Stakeholders
The Team
1 Product Designer
1 Localization Eng
1 Product Manager
Many Developers
Tools
Figma
Usertesting.com
Timeline
6 months
Date
2023
My Roles
Product Design
Managing Stakeholders
The Team
1 Product Designer
1 Localization Eng
1 Product Manager
Many Developers
Tools
Figma
Usertesting.com
Timeline
6 months
Date
2023
Overview
Summary
The introduction of the Buick’s ultrawide 30” screen and adoption of the Google built-in OS presented the opportunity to update legacy behaviors such as multiple user-facing device lists. Each list had unique entry-points, behaviors, and purposes - leaving room for improvement. I used this opportunity to design a new unified device list to simplify user experiences and increase accessibility to its features. To accomplish this I provided user flows, wireframes, conducted studies, and defined new behaviors for release.
Summary
The introduction of the Buick’s ultrawide 30” screen and adoption of the Google built-in OS presented the opportunity to update legacy behaviors such as multiple user-facing device lists. Each list had unique entry-points, behaviors, and purposes - leaving room for improvement. I used this opportunity to design a new unified device list to simplify user experiences and increase accessibility to its features. To accomplish this I provided user flows, wireframes, conducted studies, and defined new behaviors for release.
Summary
The introduction of the Buick’s ultrawide 30” screen and adoption of the Google built-in OS presented the opportunity to update legacy behaviors such as multiple user-facing device lists. Each list had unique entry-points, behaviors, and purposes - leaving room for improvement. I used this opportunity to design a new unified device list to simplify user experiences and increase accessibility to its features. To accomplish this I provided user flows, wireframes, conducted studies, and defined new behaviors for release.
Please note: for confidentiality reasons, I have omitted specific details and confidential information for this project.
Impact
I reduced the amount of user inputs to switch connection type by 50%. Millions of users now have increased accessibility to their devices and reduced complexity from managing separate device lists.
Impact
I reduced the amount of user inputs to switch connection type by 50%. Millions of users now have increased accessibility to their devices and reduced complexity from managing separate device lists.
Impact
I reduced the amount of user inputs to switch connection type by 50%. Millions of users now have increased accessibility to their devices and reduced complexity from managing separate device lists.
Digging Deeper


How can we make it easier to manage phones?
How can we make it easier to manage phones?
How can we make it easier to manage phones?
Problem
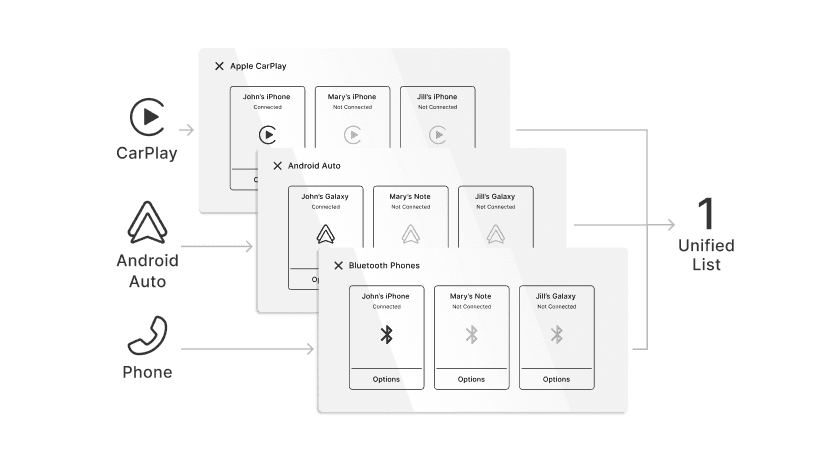
There were three separate device lists available to the user: Bluetooth, CarPlay, and Android Auto. All three were individual and accessible to the user, but only one at a time and each by specific user paths. This made it difficult to change the connection type and switch phones outside the currently connected type (For example: Bluetooth to CarPlay or iPhone to Android).
Problem
There were three separate device lists available to the user: Bluetooth, CarPlay, and Android Auto. All three were individual and accessible to the user, but only one at a time and each by specific user paths. This made it difficult to change the connection type and switch phones outside the currently connected type (For example: Bluetooth to CarPlay or iPhone to Android).
Problem
There were three separate device lists available to the user: Bluetooth, CarPlay, and Android Auto. All three were individual and accessible to the user, but only one at a time and each by specific user paths. This made it difficult to change the connection type and switch phones outside the currently connected type (For example: Bluetooth to CarPlay or iPhone to Android).
Constraints
Legacy system requirements, existing component library, and partner experience certification requirements.
Constraints
Legacy system requirements, existing component library, and partner experience certification requirements.
Constraints
Legacy system requirements, existing component library, and partner experience certification requirements.
Project Goals
Reduce the number of lists
Quickly switch between connection types
Quick access to phones from anywhere in the UI
Analysis and Iteration
Reducing the number of lists
To successfully combine 3 lists into 1, I would need to combine the functional purposes of those separate lists while visually providing clear hierarchy and understanding. Functionally, users should be able to easily change which phone is connected as well as a way to easily change its connection type between Bluetooth and projection (CarPlay / Android Auto). Visually, it’s important for users to quickly identify which device is connected and how it’s connected.
Analysis and Iteration
Reducing the number of lists
To successfully combine 3 lists into 1, I would need to combine the functional purposes of those separate lists while visually providing clear hierarchy and understanding. Functionally, users should be able to easily change which phone is connected as well as a way to easily change its connection type between Bluetooth and projection (CarPlay / Android Auto). Visually, it’s important for users to quickly identify which device is connected and how it’s connected.
Analysis and Iteration
Reducing the number of lists
To successfully combine 3 lists into 1, I would need to combine the functional purposes of those separate lists while visually providing clear hierarchy and understanding. Functionally, users should be able to easily change which phone is connected as well as a way to easily change its connection type between Bluetooth and projection (CarPlay / Android Auto). Visually, it’s important for users to quickly identify which device is connected and how it’s connected.
Affordance to quickly switch between connection types
For the unified list to be successful, it needs the ability to easily switch a single device’s connection type between Bluetooth and projection, as well as quickly switch which phone is connected. This was achieved by keeping the existing phone card component and re-working the connection type icon. I used the existing icon area and split it into 2 selectable buttons, each for a separate connection type. When connected, there are visual cues in the form of illuminating the active type, underlining the active type for accessibility, and providing text underneath. When selecting a new connection, there is user feedback in the form of an indeterminate loading wheel.
Affordance to quickly switch between connection types
For the unified list to be successful, it needs the ability to easily switch a single device’s connection type between Bluetooth and projection, as well as quickly switch which phone is connected. This was achieved by keeping the existing phone card component and re-working the connection type icon. I used the existing icon area and split it into 2 selectable buttons, each for a separate connection type. When connected, there are visual cues in the form of illuminating the active type, underlining the active type for accessibility, and providing text underneath. When selecting a new connection, there is user feedback in the form of an indeterminate loading wheel.
Affordance to quickly switch between connection types
For the unified list to be successful, it needs the ability to easily switch a single device’s connection type between Bluetooth and projection, as well as quickly switch which phone is connected. This was achieved by keeping the existing phone card component and re-working the connection type icon. I used the existing icon area and split it into 2 selectable buttons, each for a separate connection type. When connected, there are visual cues in the form of illuminating the active type, underlining the active type for accessibility, and providing text underneath. When selecting a new connection, there is user feedback in the form of an indeterminate loading wheel.
Quick access to phones from anywhere in the UI
With a single unified list, I could increase accessibility to the new feature by providing an entry-point that deep-links - saving users the friction of going through different setting paths. Otherwise, the path to manage connected devices looks something like: settings > connections > phones > select phone or connection type.
Quick access to phones from anywhere in the UI
With a single unified list, I could increase accessibility to the new feature by providing an entry-point that deep-links - saving users the friction of going through different setting paths. Otherwise, the path to manage connected devices looks something like: settings > connections > phones > select phone or connection type.
Quick access to phones from anywhere in the UI
With a single unified list, I could increase accessibility to the new feature by providing an entry-point that deep-links - saving users the friction of going through different setting paths. Otherwise, the path to manage connected devices looks something like: settings > connections > phones > select phone or connection type.
Working closely with a UX Researcher, I set up two separate qualitative studies, each having 10 participants to help understand how users are expecting certain tasks surrounding phones to work. The first study focused on user flows, while the second focused on the most desirable way to quickly access phones. Due to the proprietary nature of data gathered, I can't disclose specific details or metrics of the study.
Working closely with a UX Researcher, I set up two separate qualitative studies, each having 10 participants to help understand how users are expecting certain tasks surrounding phones to work. The first study focused on user flows, while the second focused on the most desirable way to quickly access phones. Due to the proprietary nature of data gathered, I can't disclose specific details or metrics of the study.
Working closely with a UX Researcher, I set up two separate qualitative studies, each having 10 participants to help understand how users are expecting certain tasks surrounding phones to work. The first study focused on user flows, while the second focused on the most desirable way to quickly access phones. Due to the proprietary nature of data gathered, I can't disclose specific details or metrics of the study.
Final Images
Please note: final product may differ due to over the air updates.
Video of changing connection types
Video of switching phones
Video of persistent entry-point
Reflection And Future Goals
Overcoming the technical challenges and working closely with software and settings structure was a beneficial experience. Learning about the various calls and handshakes that happen when pairing or attempting to connect has proven pivotal in further design solutions.
What I would like to suggest for continuous improvement, is implementing a more identifiable persistent icon and reinforce that behavior association in other areas throughout the infotainment. This could be done quickly through an icon study and updating assets.
Reflection And Future Goals
Overcoming the technical challenges and working closely with software and settings structure was a beneficial experience. Learning about the various calls and handshakes that happen when pairing or attempting to connect has proven pivotal in further design solutions.
What I would like to suggest for continuous improvement, is implementing a more identifiable persistent icon and reinforce that behavior association in other areas throughout the infotainment. This could be done quickly through an icon study and updating assets.
Reflection And Future Goals
Overcoming the technical challenges and working closely with software and settings structure was a beneficial experience. Learning about the various calls and handshakes that happen when pairing or attempting to connect has proven pivotal in further design solutions.
What I would like to suggest for continuous improvement, is implementing a more identifiable persistent icon and reinforce that behavior association in other areas throughout the infotainment. This could be done quickly through an icon study and updating assets.